۱. دانلود
قبل از شروع، مطمئن شوید یک ویرایشگر کد خوب دارید (ما پیشنهاد میکنیم از جی ادیت استفاده کنید) و همچنین کمی اطلاعات اچتیامال و سیاساس خود را افزایش دهید. ما اینجا داخل فایلهای منبع فریمورک نمیشویم، اما آنها قابل دانلود هستند. تمرکز ما برای شروع کار، با فایلهای کامپایلشده است.
کامپایلشده
سریعترین روش برای شروع: فایلهای کامپایلشده و نسخههای فشرده سیاساس، جاوااسکریپت و عکسها را دانلود کنید. فایلهای منبع اصلی و مستندات نیازی نیست.
کد منبع
فایلهای سیاساس و جاوااسکریپت اصلی را دریافت کنید، با دانلود آخرین نسخه از گیتهاب، یک نسخه از مستندات را نیز به صورت محلی در دیسک خود، خواهید داشت.
۲. ساختار فایل
بعد از دانلود، ساختار فایل و محتویات بهصورت منطقی، در دستههای مشترک طبقهبندی میشوند و دارای دو نسخهٔ فشرده و غیرفشرده هستند.
بعد از دانلود و خارج کردن از حالت فشرده، شما ساختاری شبیه به ساختار زیر را خواهید دید:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
├── js/
│ ├── bootstrap.js
│ ├── bootstrap.min.js
└── img/
├── glyphicons-halflings.png
└── glyphicons-halflings-white.png
ابتداییترین روش برای استفاده از بوتاسترپ: استفاده از فایلهای کامپایلشده برای استفاده سریع در بیشتر پروژههای وب. ما فایلهای کامپایلشده سیاساس و جاوااسکریپت (bootstrap.*) و همچنین فایلهای فشرده کامپایلشدهٔ سیاساس و جاوااسکریپت (bootstrap.min.*) را نیز آماده کردهایم. فایلهای عکس بهوسیله نرمافزار ImageOptim که یک نرمافزار برای سیستمعامل مک برای فشردهسازی عکسهای PNG .است، فشرده شدهاست
لطفا توجه کنید که تمام پلاگینهای جاوااسکریپت نیاز به جیکوئری دارند.
۳. چه چیزهایی را شامل میشود؟
بوتاسترپ بهوسیله اچتیامال، سیاساس و جاوااسکریپت برای تمام اجزا وب آماده است، این اجزا با ردهبندی مناسب در بالای صفحه مستندات بوتاسترپ خلاصه شدهاند.
بخشهای مستندات
چارچوب اصلی
استایلهای کلی برای body برای دوبارهنشانی نوع و پیشزمینه، شیوهٔ نمایش پیوندها، سامانه شبکهبندی و دو لایهٔ ساده.
سیاساس پایه
شیوههای نمایش برای اجزای مشترک اچتیامال مانند گرافیک قلم، کد، جدولها، فرمها و دکمهها. همچنین یک مجموعه بزرگ از آیکنهای کوچک به نام Glyphicons.
اجزا
شیوههای نمایش پایه برای اجزای رابط مشترک مانند تبها و پیلها، منوهای ناوبری، هشدارها، تیترهای صفحه و خیلی چیزهای دیگر.
پلاگینهای جاوااسکریپت
بهمانند اجزا، این پلاگینهای جاوااسکریپت اجزای مهاورهای هستند مانند بالنکها، پوبها، مُدالها و خیلی چیزهای دیگر.
فهرست اجزا
اجزا و پلاگینهای جاوااسکریپت یا یکدیگر اجزای رابط کاربری زیر را آماده میکنند:
- مجموعه دکمه
- دکمههای افتادنی
- فهرستها، پیلها و تبهای ناوبری
- نوار ناوبری
- برچسبها
- نشانها
- تیترهای صفحه و واحدهای قهرمان
- بندانگشتیها
- هشدارها
- نوارهای پیشرفت
- مُدالها
- افتادنیها
- بالنکها
- پوبها
- آکوردئون
- چرخ فلک
- کاملکننده نوشته
در راهنماهای آتی، این اجزا بهصورت تک به تک با اطلاعات بیشتری بررسی خواهدشد. تا آن موقع، به دنبال این اجزا در مستندات برای بدست آوردن اطلاعات بیشتر و طریقه سفارشی کردن آن باشید.
۴. قالب اچتیامال پایه
با یک تعریف اجمالی، حالا میتوان به سراغ این رفت که چگونه میتوان از بوتاسترپ استفاده کرد. برای استفاده، یک قالب پایه اچتیامال را، تجهیز به چیزهایی که در ساختار فایل گفته شد، میکنیم.
این یک قالب پایه اچتیامال است:
<!DOCTYPE html>
<html>
<head>
<title>قالب ۱۰۱ بوتاسترپ</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>سلام، دنیا!</h1>
<script src="http://code.jquery.com/jquery.js"></script>
</body>
</html>
برای تجهیز این قالب، به یک قالب بوتاسترپ، فایلهای مناسب سیاساس و جاوااسکریپت را در آن قرار میدهیم:
<!DOCTYPE html>
<html>
<head>
<title>قالب ۱۰۱ بوتاسترپ</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
</head>
<body>
<h1>سلام، دنیا!</h1>
<script src="http://code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
و حالا موفق شدید!با قرار دادن آن دو فایل، میتوانید توسعه سایت و یا برنامهٔ خود را با بوتاسترپ آغاز کنید.
۵. نمونهها
ما توسعهدهندگان و طراحان را تشویق میکنیم که از این نمونهها فراتر روند و با خلاقیت خود لایههای جدیدی را طراحی کنند و فقط به این نمونهها بسنده نکنند.
-

الگوی آغازین
یک سند اچتیامال پایه که تجهیز به بوتاسترپ شدهاست.
-

یک سایت فروشگاه پایه
تجهیز صفحه اصلی به یک واحد قهرمان که در آن پیام اصلی قرار دارد و با سه جزء دیگر.
-

لایه متحرک
استفاده از سامانه شبکهای متحرک پاسخگو برای ایجاد طراحی لایهای روان و پاسخگو.
-

فروشگاه باریک
الگوی فروشگاه باریک و سبک برای پروژهها و گروههای کوچک مناسب است.
-

ناوبری با اندازه یکسان
صفحه فروشگاه با پیوندهای ناوبری همعرض.
-

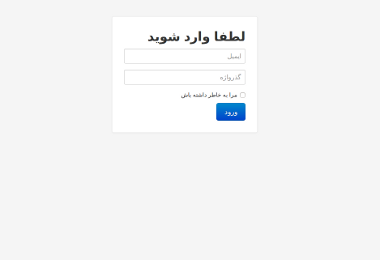
ورود به سیستم
یک فرم پایهای ورود به سیستم با کنترلکنندههای بزرگتر و لایهٔ متحرک.
-

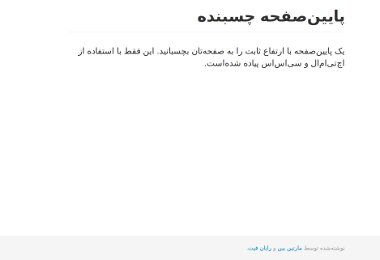
صفحه پایینی چسبنده
یک صفحه پایینی با ارتفاع ثابت که به پایین صفحه چسبیده است.
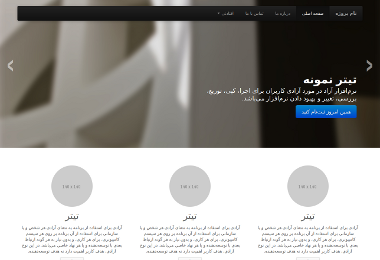
-

تبلیغ چرخ و فلکی
یک فروشگاه پایهای به همراه تبلیغ چرخ و فلکی.
بعد از این، چهکار کنم؟
برای اطلاعات بیشتر، مستندات، نمونهها، تکه کدها و یا حتی بوتاسترپ را سفارشی کنید و برای پروژههای بعدی خود از آن استفاده کنید.
مستندات بوتاسترپ بوتاسترپ را سفارشی کنید